Agency ux consulting
Agency ux consulting
At WebEnertia, I was able to make the web more beautiful and functional for businesses and consumers. With 20 projects under my belt, I grew and shared my knowledge of best practices across the spectrum of UX/Interaction/UI and partnered with clients such as Intel Security, Riverbed, Stanford, Vocera, and many more.
challenge
Advocating for the user to produce simple design solutions while helping clients achieve their goals.
my role
I am responsible for designing the functionality, interfaces, flows, interactions, and key UI for our clients that run the gamut of industries: consumer technology, e-commerce, high-tech B2B, real estate, medical technology, marketing analytics, etc.
key deliverables
My deliverables are across the UX process: User Analytics, UX/UI standards, Information Architecture, Sitemap, User Flows, Responsive Prototyping, Annotated Wireframes, User Testing
an iterative process
- Usability and competitive analysis.
- Site audit, create sitemap, collaborate with client to recommend new structure.
- Information architecture planning including navigation, interaction, and defining site architecture.
- Discuss critical task and user flows, gather requirements to create MVP. Design all wireframes/templates/architecture diagrams.
- Define flows and variations, UX/UI standardization.
- Mobile UX/prototyping, clickable prototype. Annotations and specifications of components and templates for graphic designers and programmers.
- User testing, user advocacy.
- Guide team of designers and programmers with finding feasible UX solutions for launch.
My key business partners:

Feastly
Feastly
Reimagining the desktop, mobile, and service experience of a peer-to-peer marketplace to make dining more social
challenge:
Redesign the browse and booking flow
my role:
UX Researcher and UI/UX Designer
methods:
- Conducted user research through methods such as user interviews, user survey, analytics, and provided key research insights.
- Presented comprehensive data-driven research report of users' motivations and behavior.
- Provided design documentation through information architecture, card sorts, site map creation, user flows.
- Wireframed landing page and browse flow pages.
- Designed responsive mobile website
- Delivered Flinto interactive mobile prototype.
deliverables
Usability review, usability report, user research report, research presentation, sitemap, user flows, UI sketches, browse flow wireframes, interactive mobile prototype
redesign launched in august 2015
www.eatfeastly.com

Netflix
Case Study
Netflix
Case Study
creating a social platform within the media interface
challenge
Investigate issues that current users have with the Netflix's sharing features, and executed a redesign that will engage both existing users as well as new users.
my role
UX Designer on a team of 3 designers
Leading user survey, information architecture, sketching, information hierarchy, personas, user flows, hi-fidelity final mockup
methods
Research
- To approach this case, we surveyed and interviewed users with a series of behavioral questions. From the results, we discovered key insights that helped us develop an MVP for the redesign that would be both incrementally useful and easy to learn.
- Discovered that the paramount concern for the current experience was privacy. Since currently people cannot opt out of sharing their viewing activity, the social media integration drives users away from connecting their accounts to Facebook.
- Users want to be able to see videos that friends and family love to watch, and share their favorites with friends and family quickly, easily, and without disruption.
Information Hierarchy
- In combination with user research, we developed personas, card sorts, affinity diagrams, user flows, as well as task flow analysis to understand the mental models of users. I utilized these tools to prioritize information as well as set-up an intuitive user flow.
Sketching/Wireframing
- Quick paper prototyping and mobile prototyping to be able to get the improvements in front of the user quickly to test hypotheses.
Testing/Iterating
- Multiple tests and walkthroughs showed gaps in understanding and learnability. I documented each test to show the continued refinement and design process from sketch to hi-fidelity prototype.
current
Connecting to Facebook immediately broadcasts your entire watched history without a clear option to opt out.
improved
The redesign gives the users control over their privacy and creates a more open community where users feel more willing to participate. The result was a complete integration of social sharing within Netflix's app in a separate Friends tab. We were able to not only provide an engaging experience for existing users, but also expand Netflix's ability to draw new business.
improvements
Clear copy in a one-page tutorial guides the users through what happens when Netflix connects to Facebook
All changes are highlighted by tooltips on-screen
Words are used in place of confusing icons
Recently watched is turned off by default and can be changed on per video basis
You can select friends to follow which will add them to your top friends list
You can send a set number of videos to friends who don't have Facebook
Social sharing links have been added to the end of videos
capabilities
Allow people to see what friends have recently favorited and/or watched
Allow people to follow specific friends
Ability to share videos to non-Netflix / Netflix users during video playback

Glassbreakers
Glassbreakers
designing a professional mentorship community for women
challenge
Glassbreakers' mission was to build a space where women could feel safe and empower each other to succeed. The challenge was to generate awareness for the beta launch of the website and create the first mobile experience.
my role
UX Designer / Product Designer
- As the dedicated designer, I worked with the founding team to define content requirements for Glassbreakers and a visual style that was clean, welcoming, and professional.
- Through competitive research, I determined solutions for branding.
- I developed sketches for mobile app concepts, flows, on-boarding, and mentor-matching UI.
- Quick prototyped mobile and desktop landing page iterations, adding consistency
- Contributed to logo creation in order to create a holistic brand experience.
deliverables
- Landing page design for beta website
- Responsive design
- Social media management
beta launch

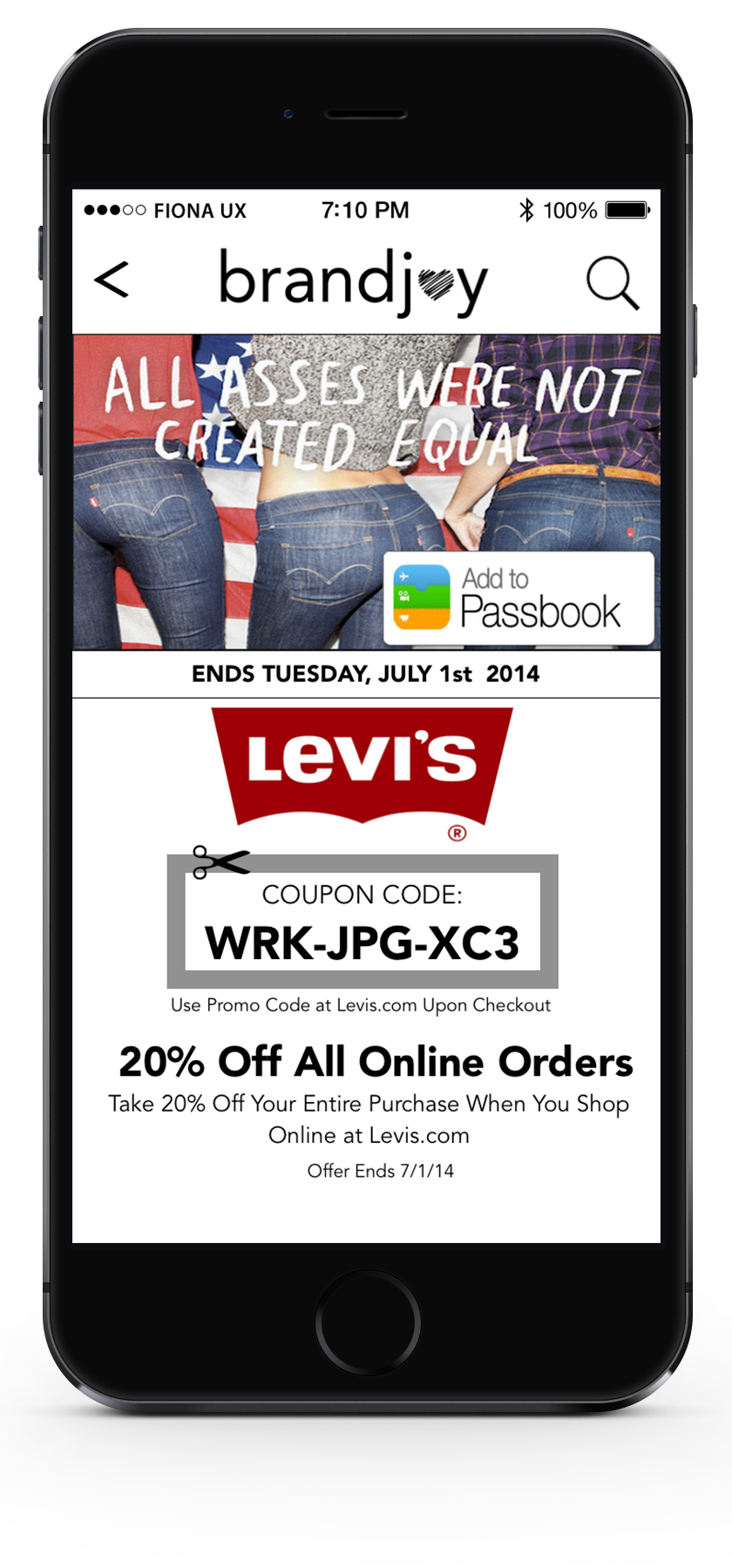
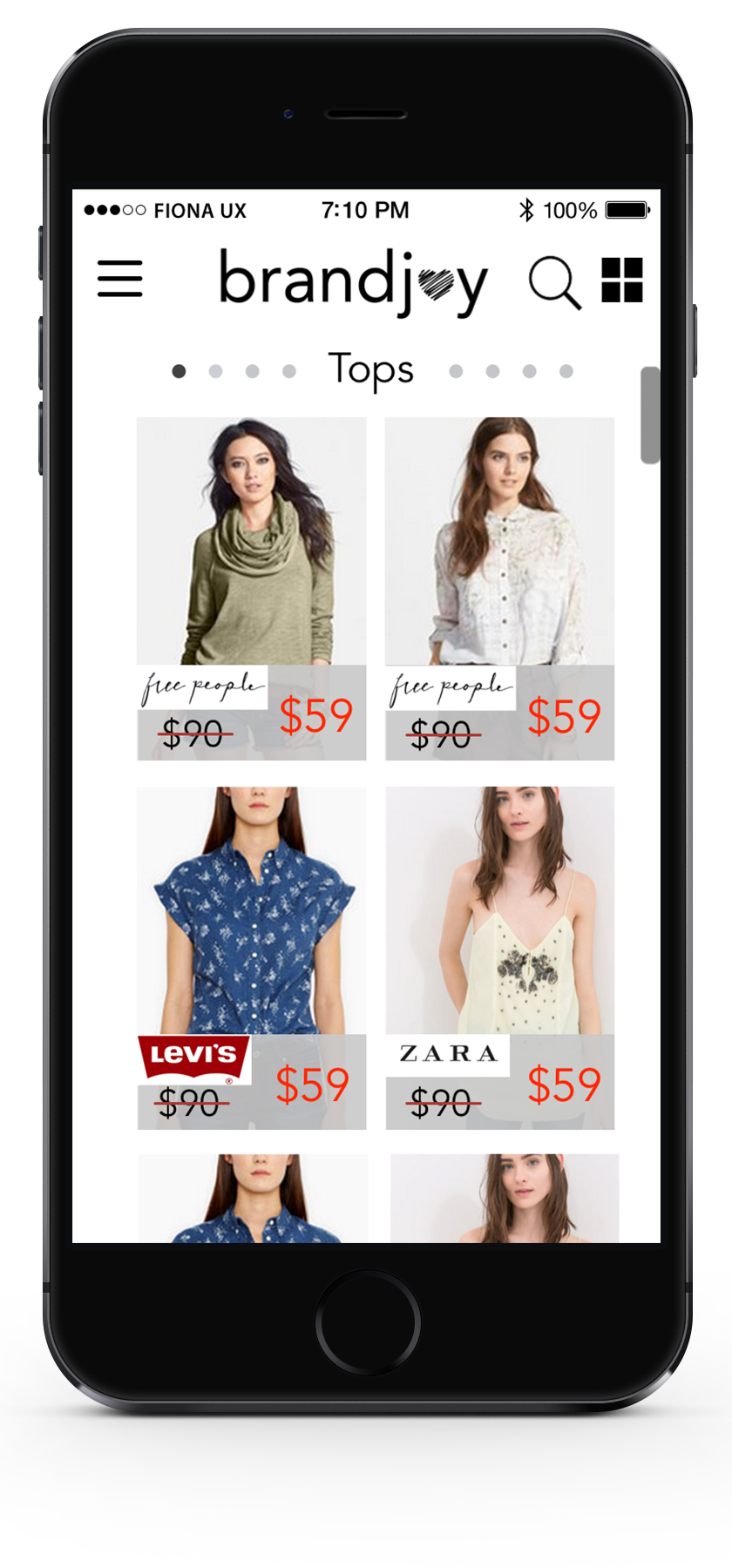
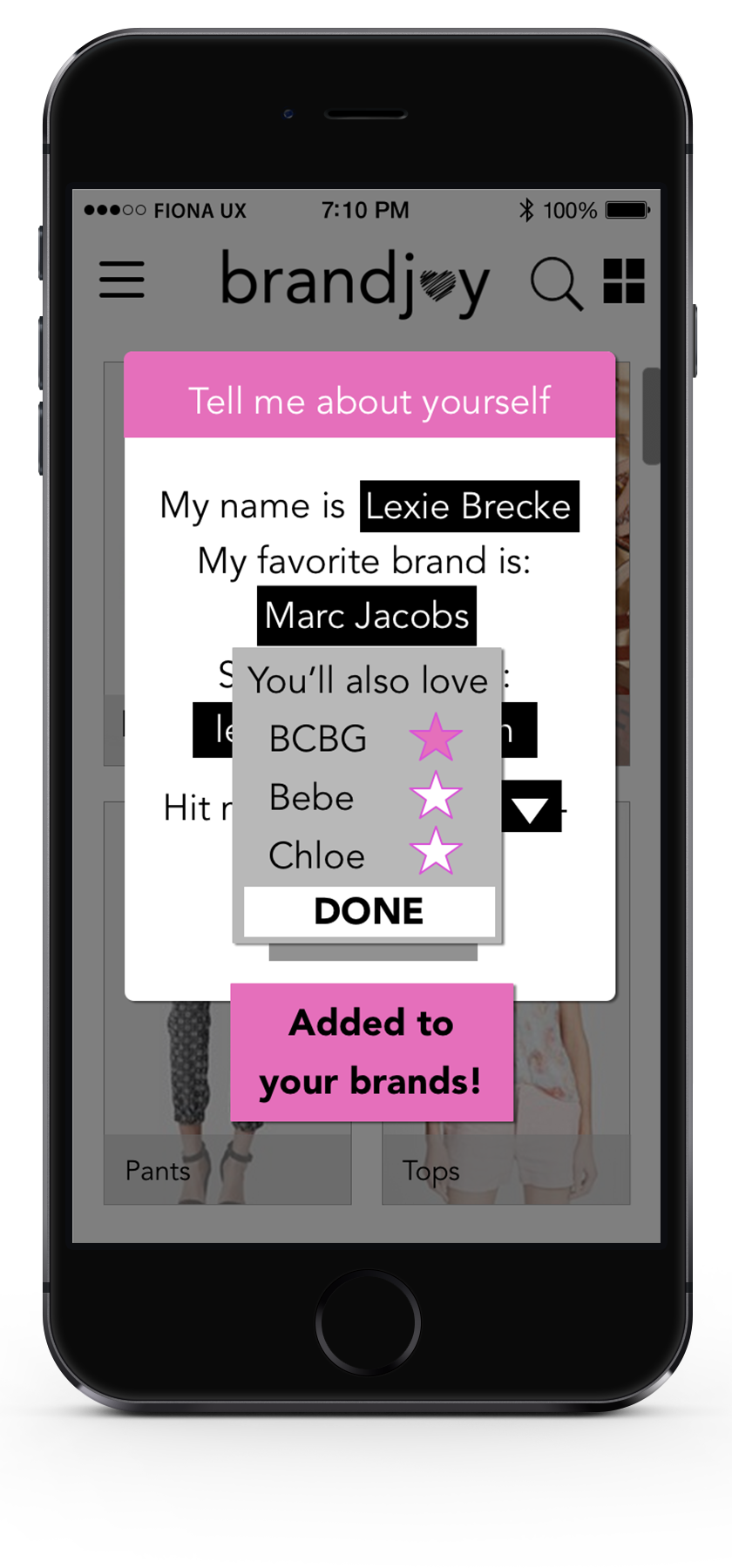
Brandjoy
Brandjoy
creating a unique and personalized mobile shopping experience for a client
My design partner and I were tasked with creating a mobile-first app design for a client. Through our research, we defined its brand as a fun, shopping assistant that helps young women find deals on their favorite brands.
A shopping assistant and stylist at your fingertips that helps find discounts while you shop at your favorite stores and suggests brands that you'll love. New deals can be seen as soon as they're available so you'll never miss a great deal on a brand you love.
“This is exactly the kind of app my friends would love to use.”
challenge
Create a unique and personalized mobile shopping experience for my client, incorporating three revenue streams. As an early stage concept, define client's product vision and interpret it into a holistic mobile experience.
my role
UX Researcher, Information Architect,
UI/UX Designer, Branding/Visual Design
Played lead role in branding/logo creation, user research and user testing, flow diagramming, wireframing/quick prototyping, high-fidelity app mock-ups
Logo design I created:
methods
user research
User surveys
User and stakeholder interviews
Card sorting
Heuristic evaluation
information architecture
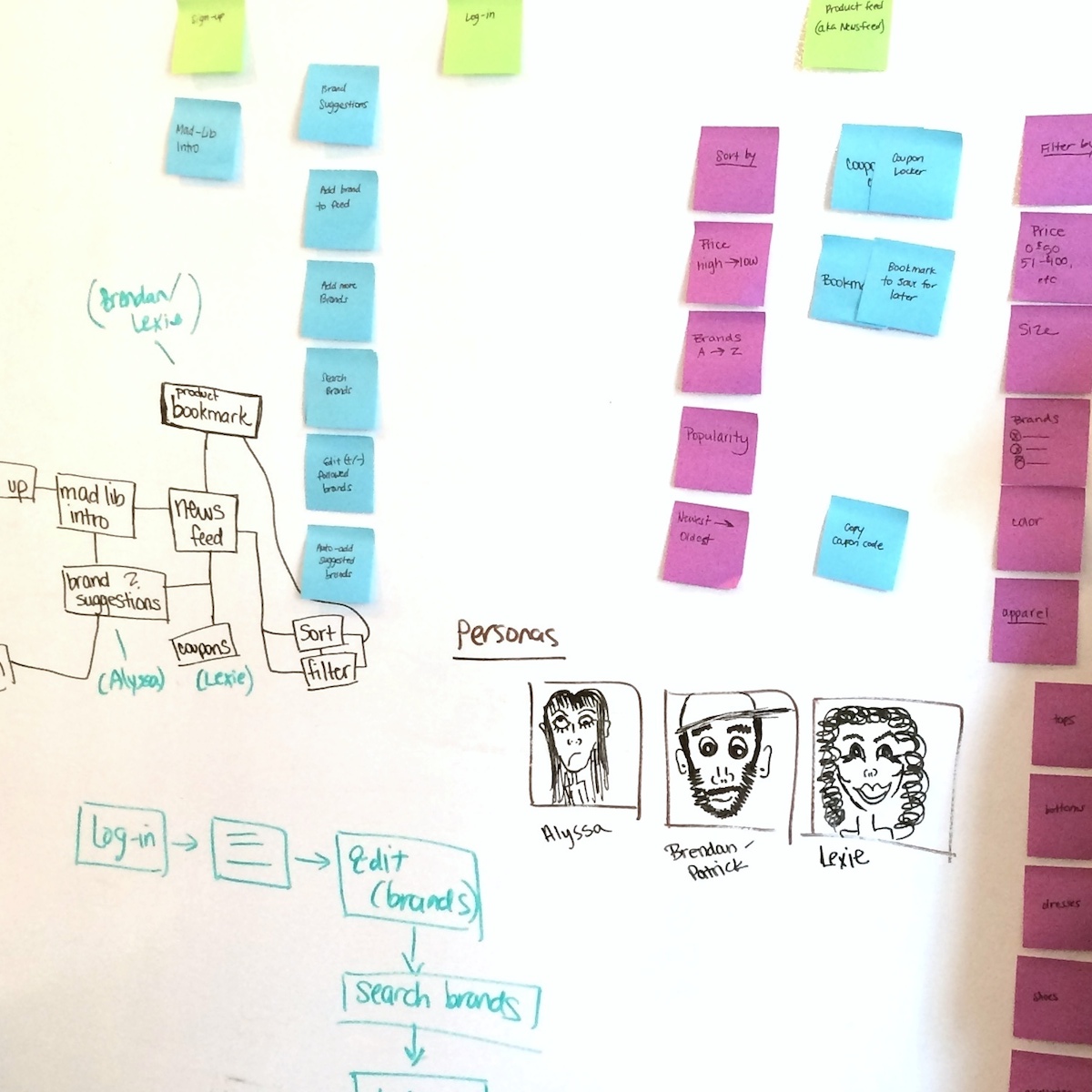
Personas
User flows
App flows
Feature prioritization
user testing
- Testing and validating the design was essential to providing the client with most essential features without sacrificing usability.
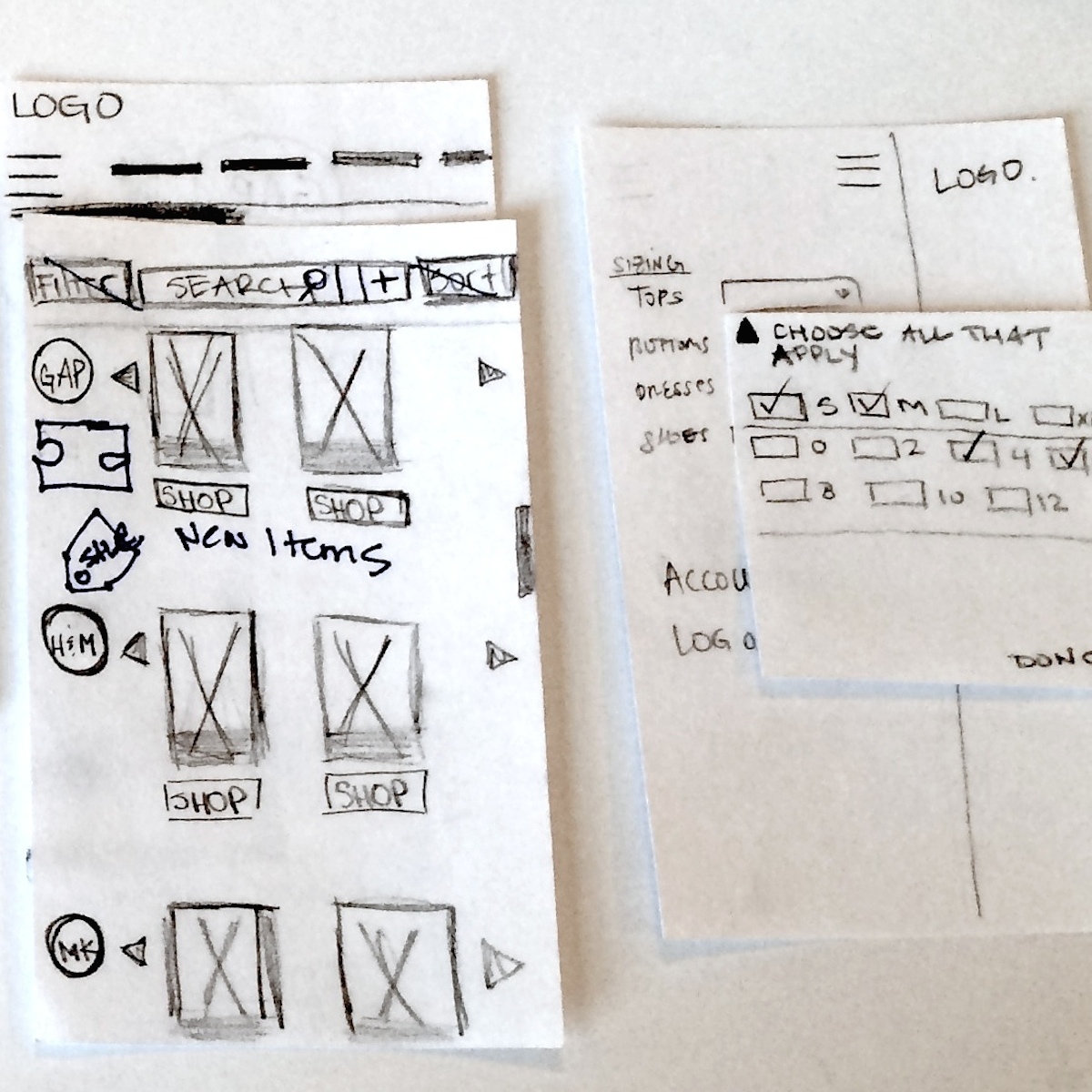
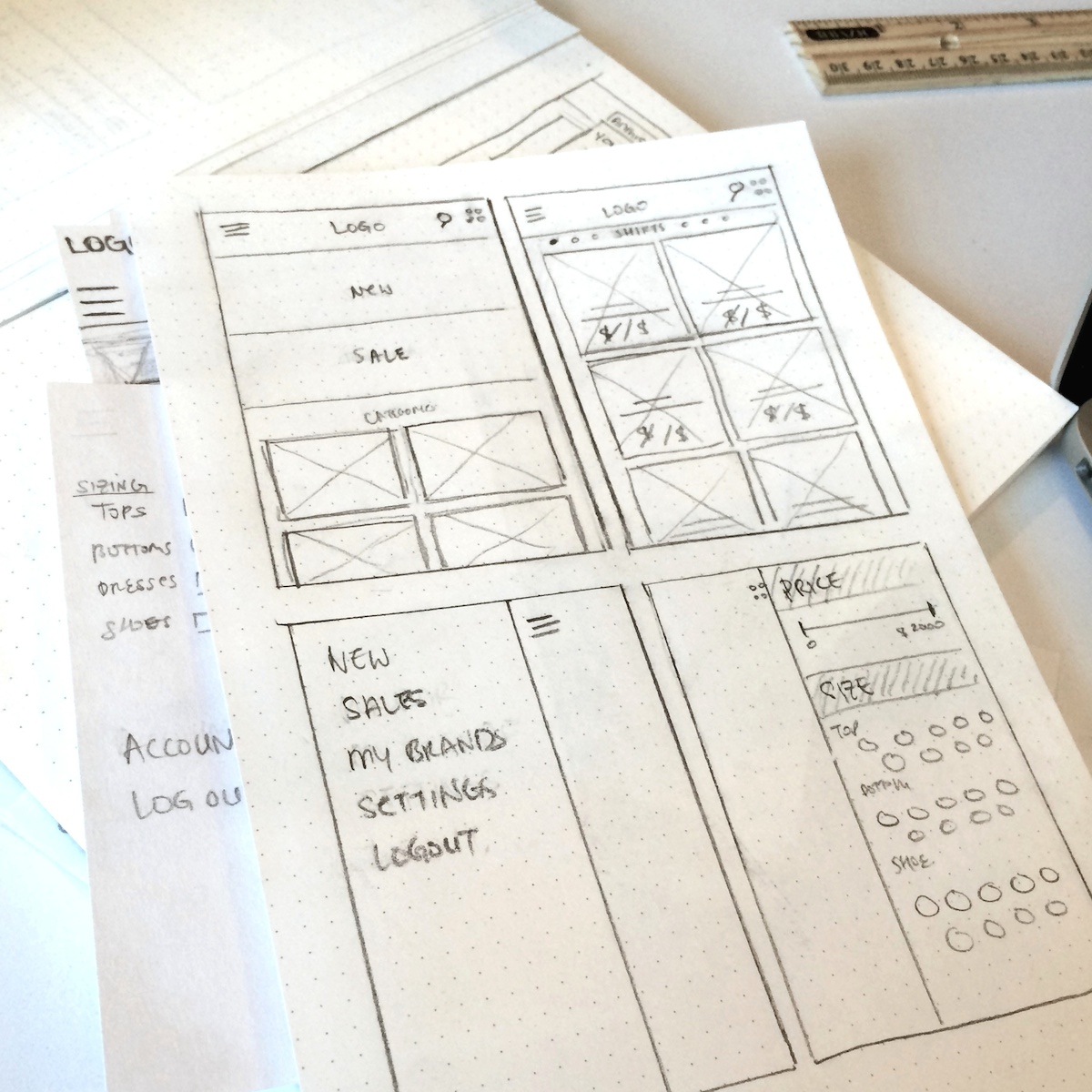
concept development / diagrams and sketches:
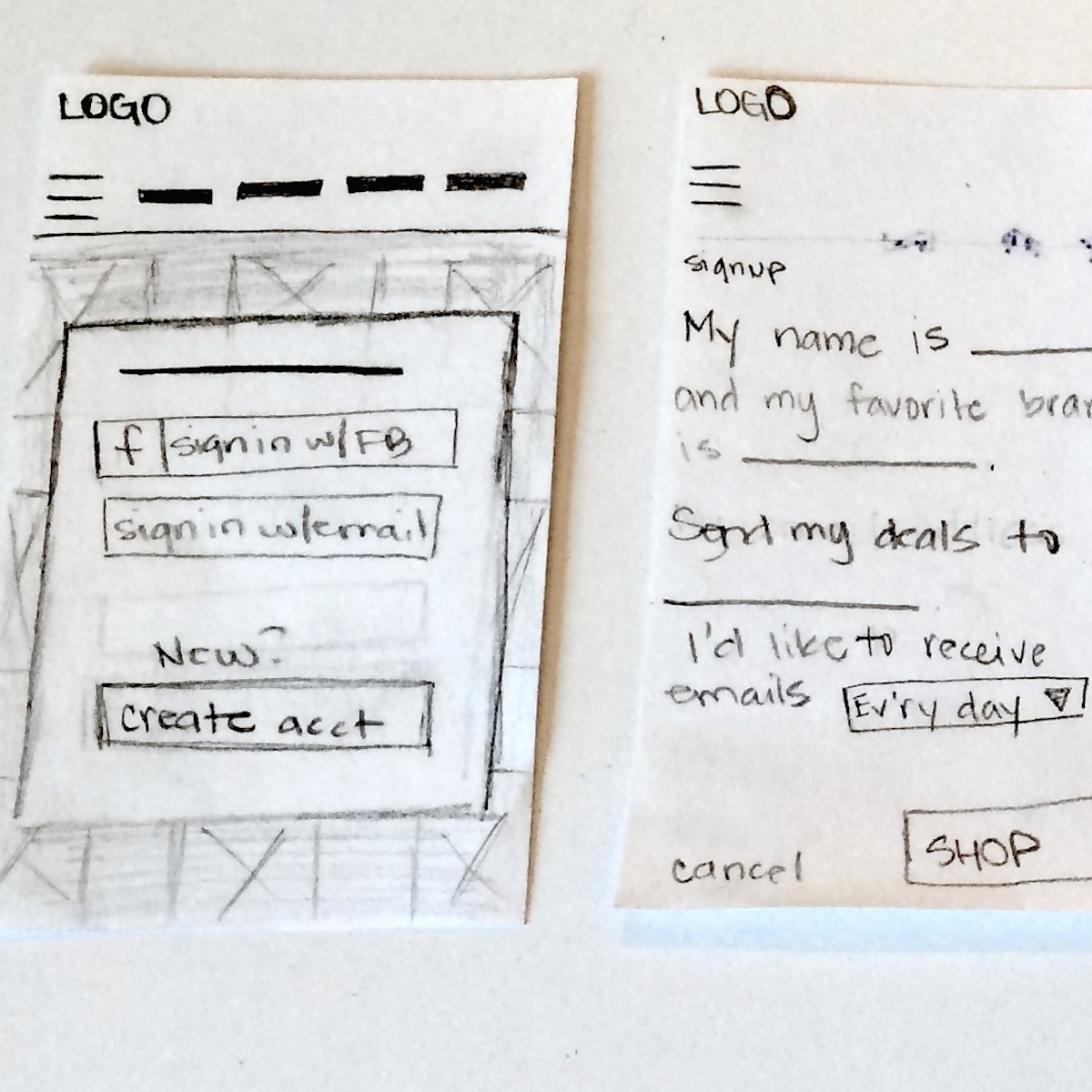
early-stage wireframes:
deliverables
- Brand identity: Branding, logo design, concept development
- UI: App map, user flow, wireframes
- Comp: Interactive mobile prototype
- Recommendations: Future iterations with improvements such as adding color/sizing filters and bookmarking
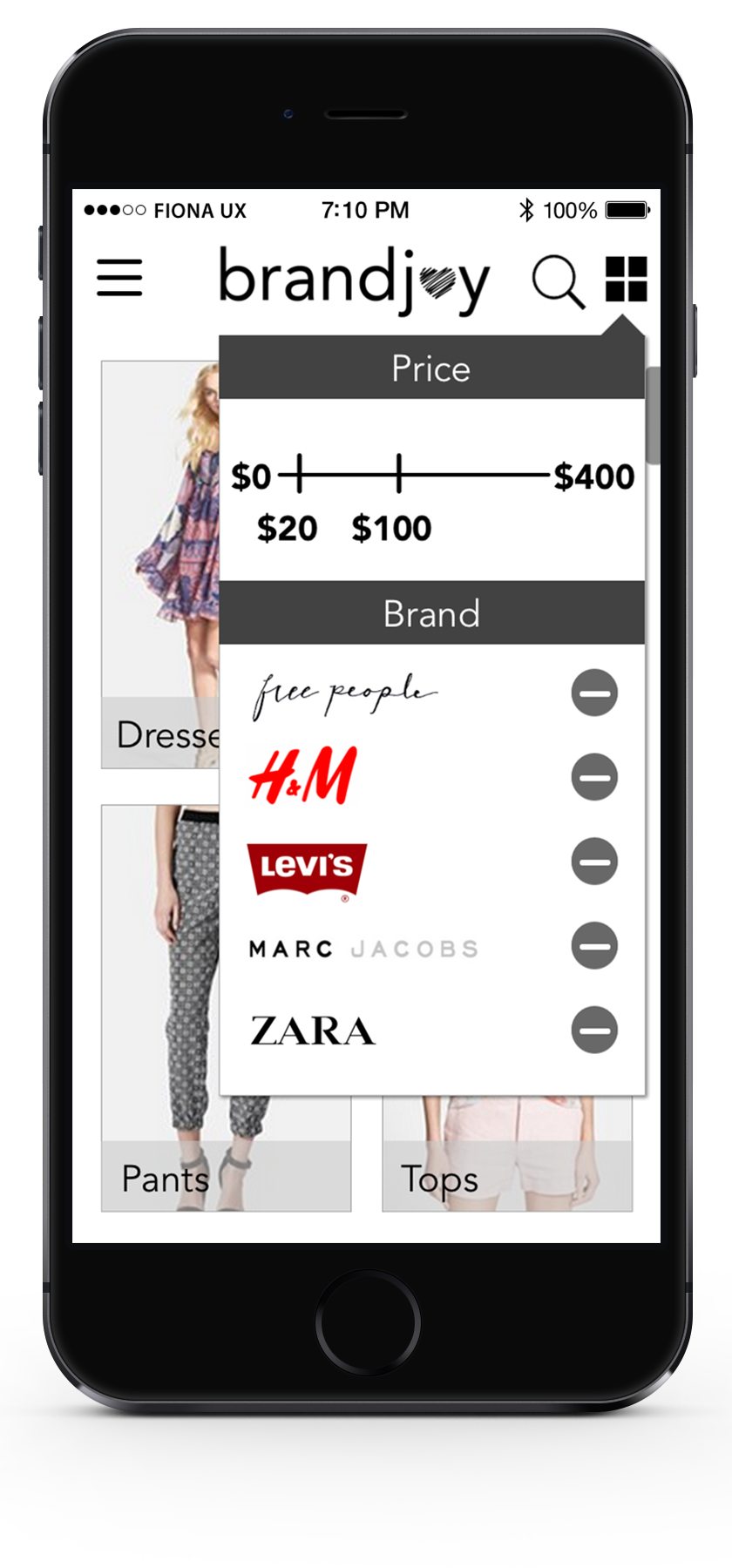
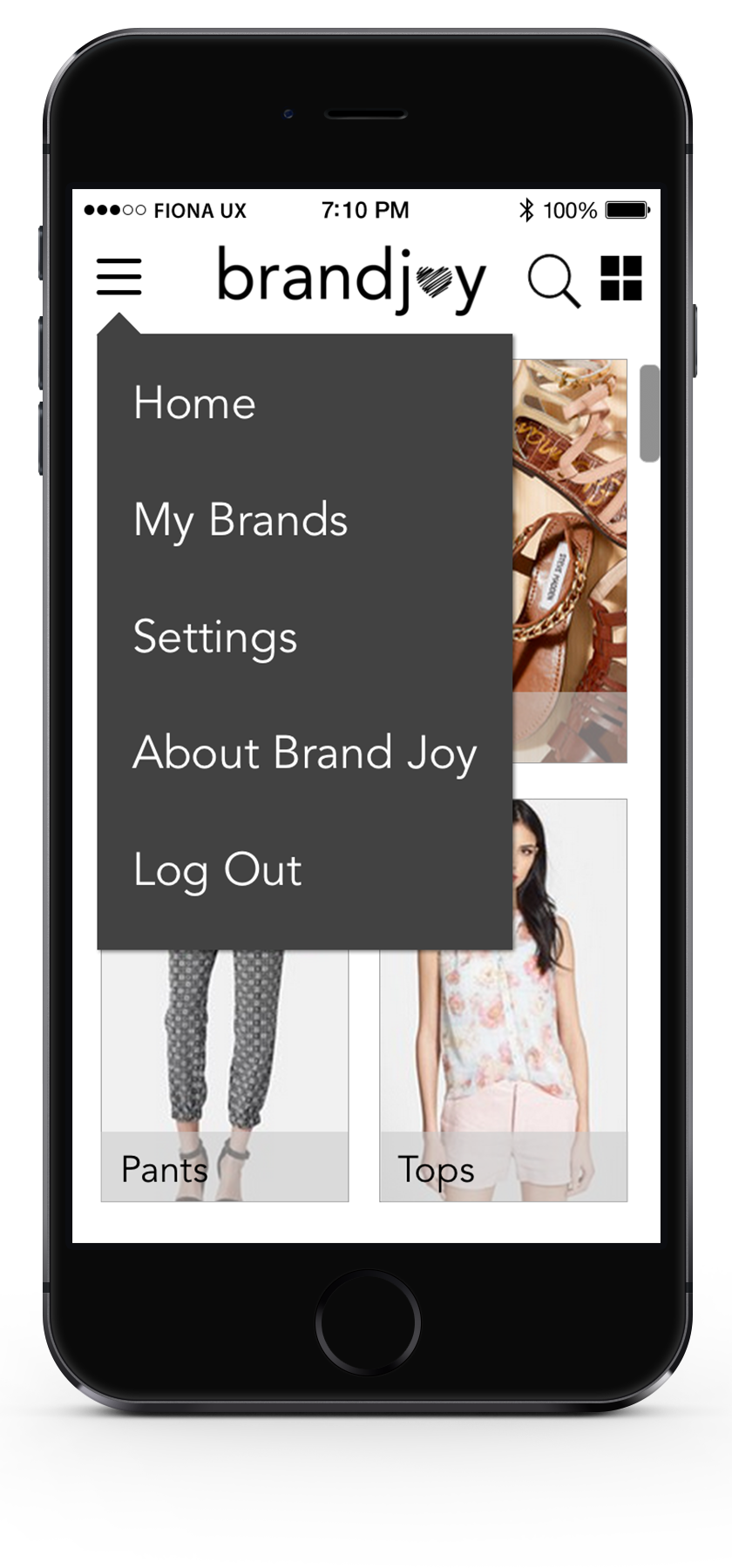
solution
- A curated mobile application suited perfectly for stylish young women that gives my client the ability to leverage three sources of revenue.
- I delivered a unique mobile sign-up and on-boarding flow as well as a curated product feed with optimized sort and filter options.